--------------------------------------------------------------------------------
引用或转载时请保留以下信息:大可山 [MSN:a3news(AT)hotmail.com] 萝卜鼠在线图形图像处理--------------------------------------------------------------------------------我们知道,在GDI+中,画刷用于填充图形形状,如矩形、椭圆、扇形、多边形和封闭路径。在GDI+中,画刷分为以下几种:SolidBrush,TextureBrush,HatchBrush,LinearGradientBrush和PathGradientBrush。在层次关系上,它们都位于System.Drawing空间下,继承自System.Drawing.Brush类。
其中SolidBrush定义单色画刷;TextureBrush定义纹理画刷,HatchBrush使用预定义的50余种图案做画刷,LinearGradientBrush是线性渐变画刷,PathGradientBrush是通过渐变填充GraphicsPath对象的内部。
它们的继承关系如下图:
System.Object System.MarshalByRefObject System.Drawing.Brush System.Drawing.SolidBrush System.Drawing.TextureBrush System.Drawing.Drawing2D.HatchBrush System.Drawing.Drawing2D.LinearGradientBrush System.Drawing.Drawing2D.PathGradientBrush那么,在WPF中,是如何定义画刷的呢?它们与GDI+中的画刷相比,又有些什么独特之处呢?
首先,我们来看看WPF中有哪些画刷?
从大分类来讲,WPF中的画刷分为三大类:单色画刷SolidColorBrush,可平铺的画刷TileBrush和渐变画刷GradientBrush。
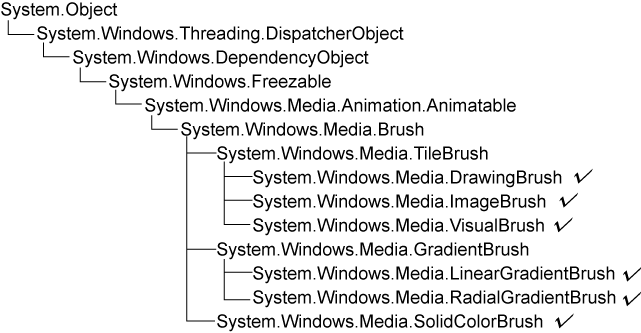
不妨先看看它们的继承关系:
 从上图可以看出,WPF中的画刷都位于System.Windows.Media命名空间下。继承自TileBrush的有三种:DrawingBrush,ImageBrush,VisualBrush; 继承自GradientBrush的有两种画刷:LinearGradientBrush和RadialGradientBrush。加上SolidColorBrush,WPF中实际共有六种画刷(上图中已用画“勾”的方式标明)。其中,SolidColorBrush使用单色填充指定区域,DrawingBrush是图画绘制画刷(包括矢量图和位图),ImageBrush是使用图像做画刷,而VisualBrush是以可视化的控件作为画刷,比如:可使用矩形Rect,文本TextBlock,甚至按钮Button、动画、视频等等作为画刷;与GDI+类似,WPF中使用LinearGradientBrush作为线性渐变画刷;但WPF新增了一个镭射渐变画刷RadialGradientBrush。
从上图可以看出,WPF中的画刷都位于System.Windows.Media命名空间下。继承自TileBrush的有三种:DrawingBrush,ImageBrush,VisualBrush; 继承自GradientBrush的有两种画刷:LinearGradientBrush和RadialGradientBrush。加上SolidColorBrush,WPF中实际共有六种画刷(上图中已用画“勾”的方式标明)。其中,SolidColorBrush使用单色填充指定区域,DrawingBrush是图画绘制画刷(包括矢量图和位图),ImageBrush是使用图像做画刷,而VisualBrush是以可视化的控件作为画刷,比如:可使用矩形Rect,文本TextBlock,甚至按钮Button、动画、视频等等作为画刷;与GDI+类似,WPF中使用LinearGradientBrush作为线性渐变画刷;但WPF新增了一个镭射渐变画刷RadialGradientBrush。 让我们来看看它们都“长”成什么样子吧。还是以实例来走马观花式地看看它们。
下面是一个空的“容器”,我们将用它来“装”各种东西。
 XAML代码:<Ellipse x:Name="ellipseWithNothing" Width="113.56" Height="113.56" Fill="{x:Null}" Stroke="#FF000000" />这里的Fill填充为空。
XAML代码:<Ellipse x:Name="ellipseWithNothing" Width="113.56" Height="113.56" Fill="{x:Null}" Stroke="#FF000000" />这里的Fill填充为空。 接着我们给它填充点单一的颜色(SolidColorBrush):
接下来我们改用线性渐变颜色填充它:(使用LinearGradientBrush)
变多点花样,我们就可以做成一个带立体感的圆形按钮了:
接着,我们使用RadialGradientBrush:
再变变花样,将中心点移一移,看看是什么样子的:
 XAML代码: <Ellipse x:Name="ellipseWithRadialGradientBrushCenterOffset" Stroke="#FF000000"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.399,0.149"> <GradientStop Color="#FFA21212" Offset="1"/> <GradientStop Color="#FFF8C906" Offset="0"/> </RadialGradientBrush> </Ellipse.Fill> </Ellipse>
XAML代码: <Ellipse x:Name="ellipseWithRadialGradientBrushCenterOffset" Stroke="#FF000000"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.399,0.149"> <GradientStop Color="#FFA21212" Offset="1"/> <GradientStop Color="#FFF8C906" Offset="0"/> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> 下面来看看使用ImageBrush填充的效果(这里使用了我的一个好友的图片,美女哟!):
 XAML代码:<Ellipse x:Name="ellipseWithImageBrush" Stroke="#FF000000" Width="113" Height="113"> <Ellipse.Fill> <ImageBrush ImageSource="xian.png"/> </Ellipse.Fill> </Ellipse>
XAML代码:<Ellipse x:Name="ellipseWithImageBrush" Stroke="#FF000000" Width="113" Height="113"> <Ellipse.Fill> <ImageBrush ImageSource="xian.png"/> </Ellipse.Fill> </Ellipse> 再来看看使用VisualBrush填充的效果:
 XAML代码:<Ellipse x:Name="ellipseWithVisualBrush" Width="113" Stroke="#FF000000" Height="113"> <Ellipse.Fill><VisualBrush> <VisualBrush.Visual> <StackPanel Background="White"> <Rectangle Width="25" Height="25" Fill="Orange" Margin="6" /> <TextBlock FontSize="10pt" Margin="2">BrawDraw</TextBlock> <Button Margin="10">Button</Button> </StackPanel> </VisualBrush.Visual> </VisualBrush></Ellipse.Fill> </Ellipse>看到没?这里使用了Rectangle,TextBlock,Button几种可视化的控件作为画刷,填充到了Ellipse中。
XAML代码:<Ellipse x:Name="ellipseWithVisualBrush" Width="113" Stroke="#FF000000" Height="113"> <Ellipse.Fill><VisualBrush> <VisualBrush.Visual> <StackPanel Background="White"> <Rectangle Width="25" Height="25" Fill="Orange" Margin="6" /> <TextBlock FontSize="10pt" Margin="2">BrawDraw</TextBlock> <Button Margin="10">Button</Button> </StackPanel> </VisualBrush.Visual> </VisualBrush></Ellipse.Fill> </Ellipse>看到没?这里使用了Rectangle,TextBlock,Button几种可视化的控件作为画刷,填充到了Ellipse中。 轮到DrawingBrush出场了:
总结一下:WPF的画刷与GDI+中的画刷相比,有很大的进步,功能更强大了。WPF新增了DrawingBrush图画绘制画刷(包括矢量图和位图),而VisualBrush是以可视化的控件作为画刷,WPF新增了一个镭射渐变画刷RadialGradientBrush。需要指出的是,WPF中多数显示效果都使用硬件(显示)的运算能力而不是软件来展现,这都得益于DirectX 9/10的相关技术。
相关文章:
〔本篇〕